サイトにアクセスしようとしたら、なかなか開かなくて、結局、他のサイトを見ることにした…
そんな経験が1度はあるんじゃないでしょうか。
あなたの読者も同じです。
あなたのサイトの表示速度が遅ければ、アクセスしてきてくれた読者をみすみす逃してしまうことにつながりかねません。
つまり、サイト表示速度が遅いというのはSEOの観点から見て好ましくない状況ということです。
そのため、ここではサイトの表示速度を早くするためにできる対策についてお伝えします。
※他のプラグインもですが、画面項目やレイアウトが変わる場合もあります。その場合、「プラグイン名+使い方」「プラグイン名+設定方法」などで検索してみると詳細な説明をしているサイトが出てきます。年号を一緒に検索するのも新しい記事が出て来やすいです。
そもそも、あなたのサイト表示速度は?
page speed insights というGoogleの提供するサービスで測定できます。
以下のように検索窓にページ速度を測定したいサイトのURLを入力。
分析ボタンをクリックすると表示速度の測定ができます。

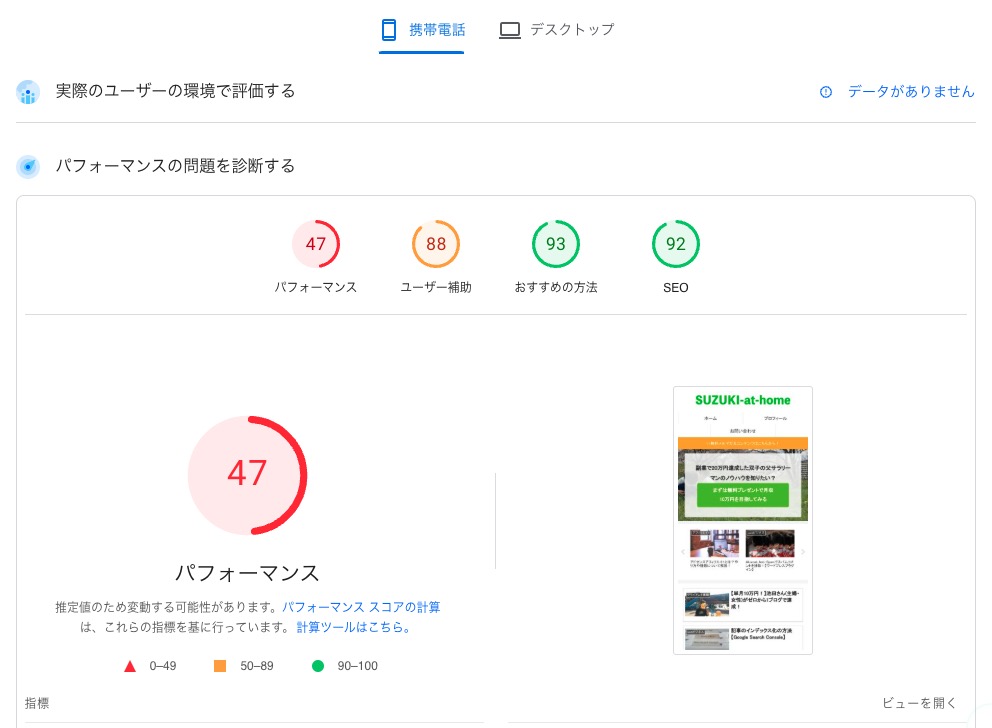
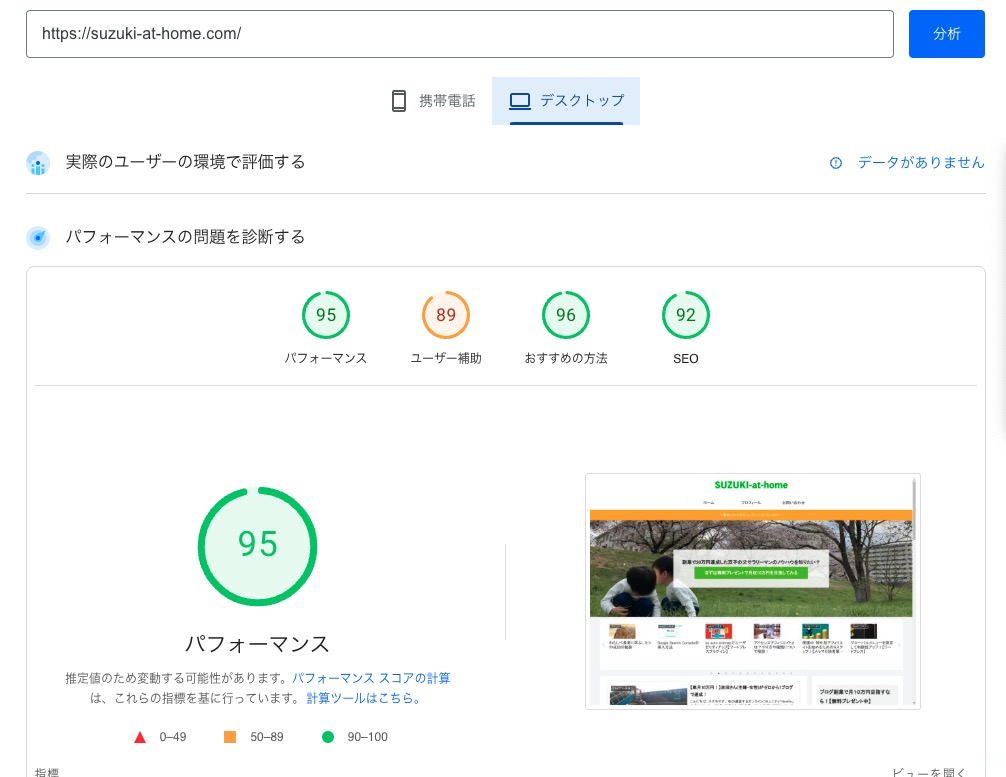
モバイル&PC、それぞれのページ表示速度が表示されます。


この数値が高ければ高いほど、ページ表示速度が早い、好ましい状態ということになります。
ここからは、この数値を改善するために出来る対策について解説します。
ページ表示速度をアップさせるために有効な対策
スズキは、自身が関わるサイトでは主に3つのプラグインを活用しています。
1.ewww image optimizer
ewww image optimizerというプラグインを活用します。

画像を圧縮してくれるプラグインです。
以下の記事を参考に活用してみてください。
→ ewww image optimizerの導入方法&設定方法
2.Autoptimize
続いて、Autoptimize というプラグインを活用します。

インストール&有効化したら設定をします。
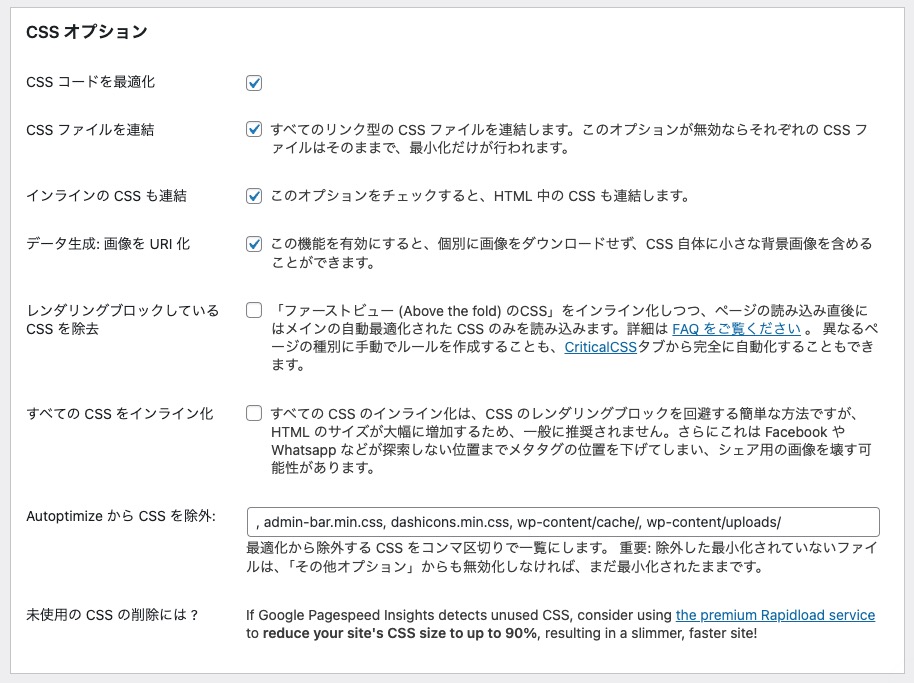
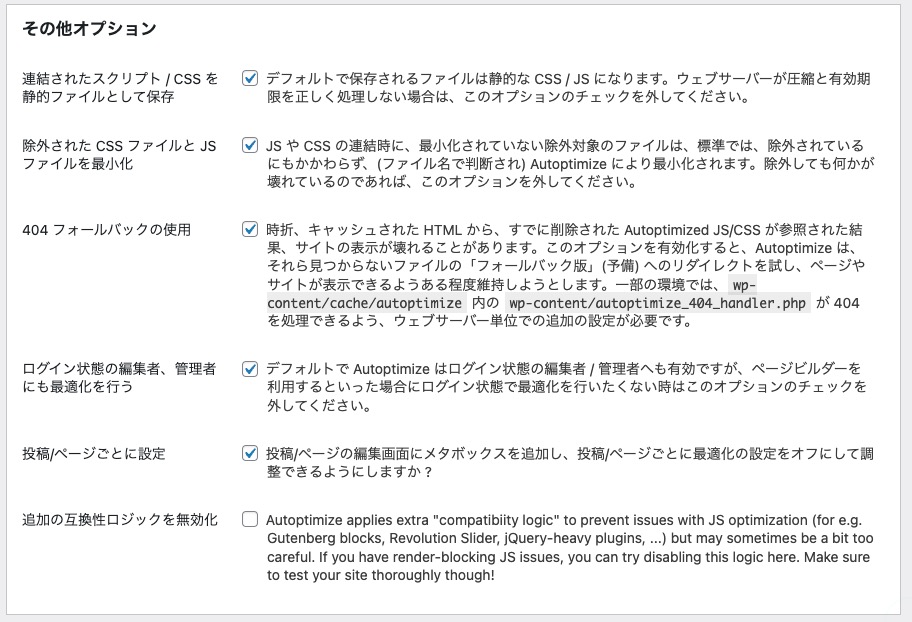
設定からAutoptimizeを選択します。

以下の画像を同じになるように各項目のチェックを設定してください。




チェックが出来たら、最後に「変更を保存してキャッシュを削除」というボタンをクリックして完了です。
3.Cache Enabler
最後に、Cache Enablerというプラグインです。

インストール&有効化したら設定を行っていきます。
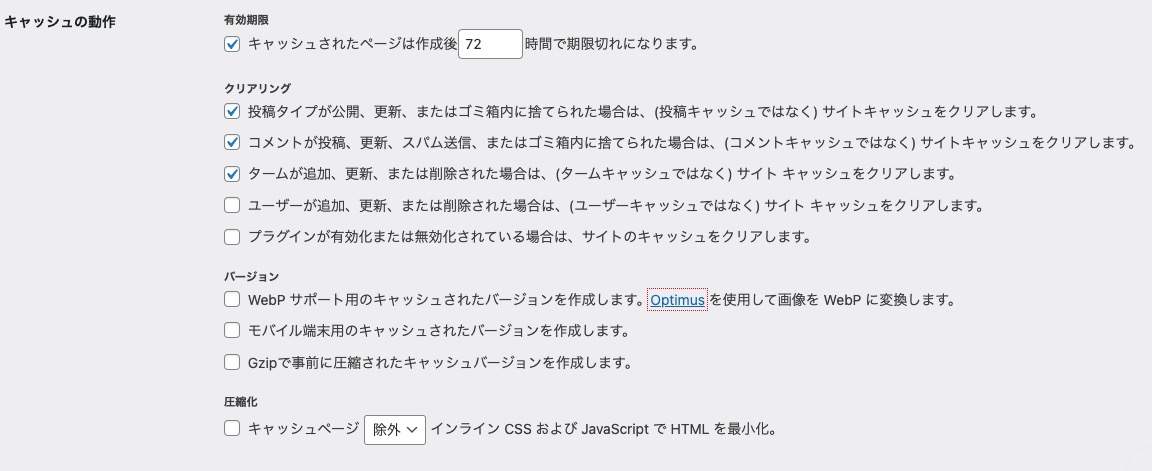
先程の同様、Autoptimize と同じく、「設定」から「Cache Enabler」を選択します。
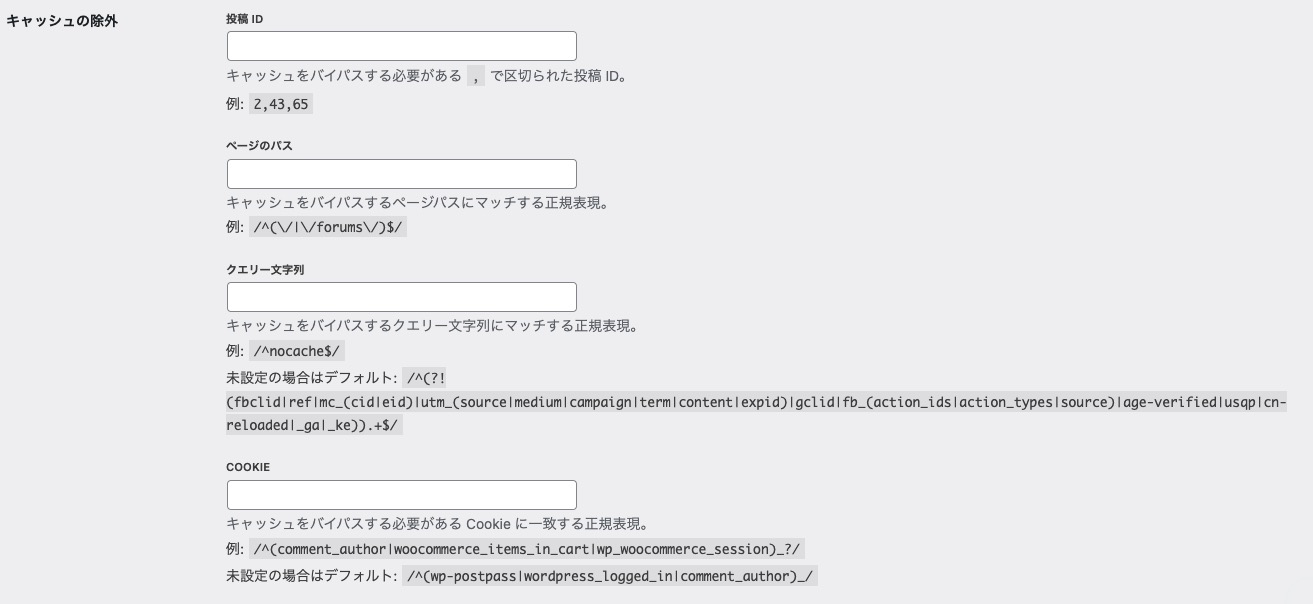
以下の画像と同じになるように項目を設定してください。


設定が出来たら「変更を保存」をクリックで完了です。
3つのプラグインを導入した結果
最初の画像で、モバイル47、PC95だったスズキのサイトですが、
翌日時点でモバイル52、PC96に改善しました。


時間をおくごとに徐々に数値が改善されていきます。
まだ数サイトでしか試しておらずサンプルは少ないのですが、いずれも、モバイル&PCの表示速度の数値が改善したので良かったら試してみてください!
